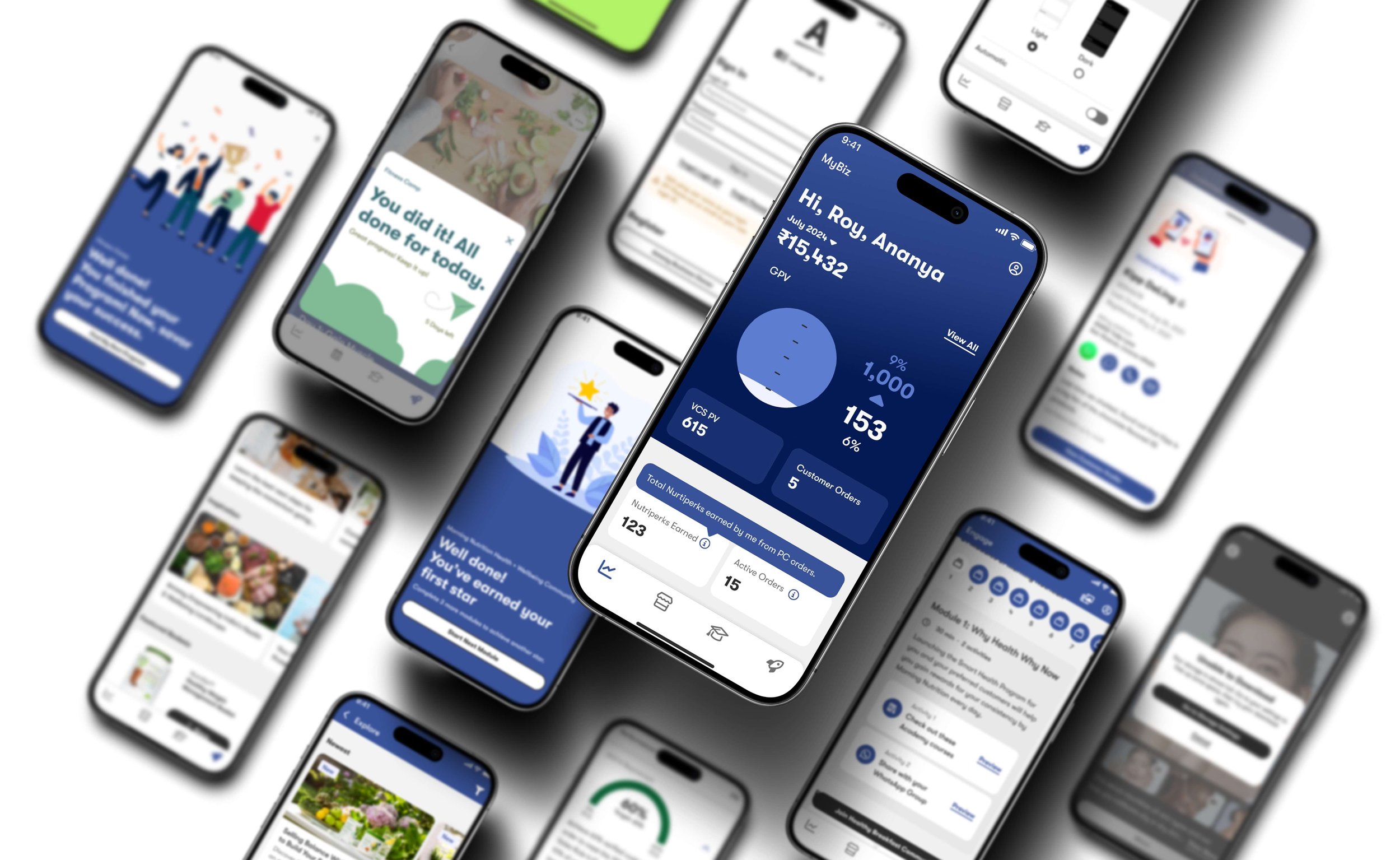
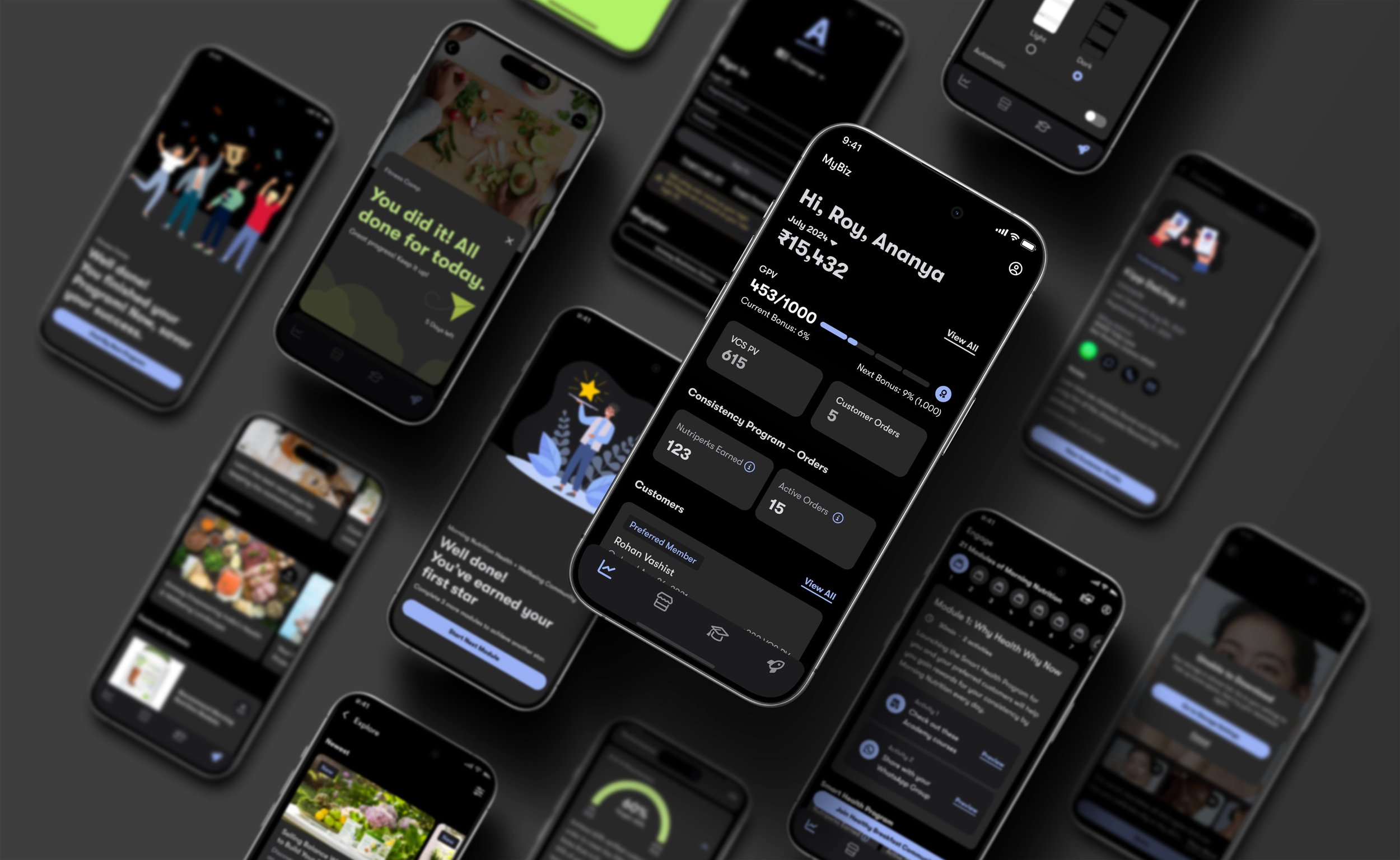
Amway+ Dark Mode
I directed the Amway+ dark mode initiative, developing a scalable design system that provided universal guidelines for future application development.
User Interface Design
Mobile App Design
Color Theory
Role: Senior UI/UX Designer
2025
Amway


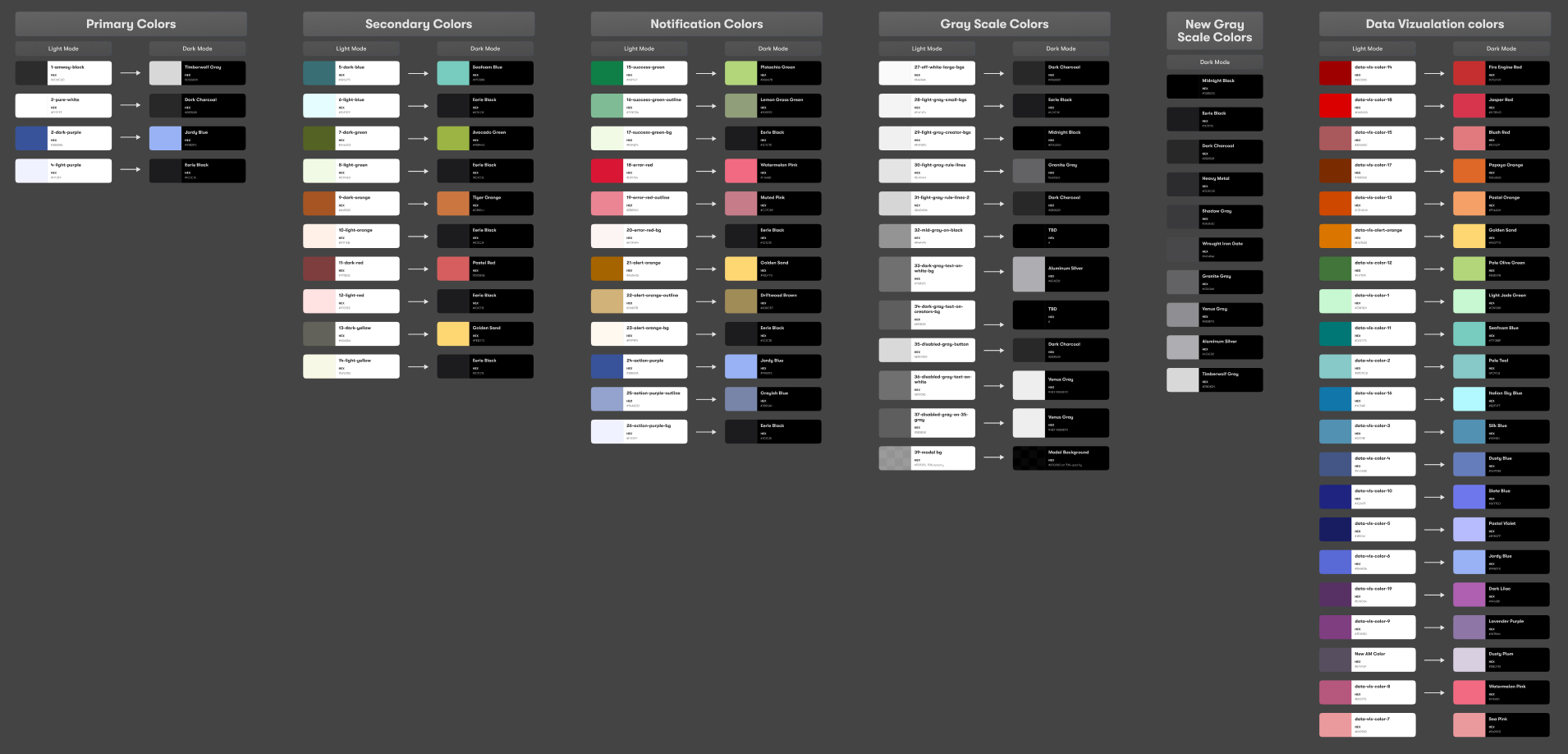
Universal Color Tokens
All colors were individually adapted for dark mode, with meticulous attention to color values, accessibility, and naming consistency.
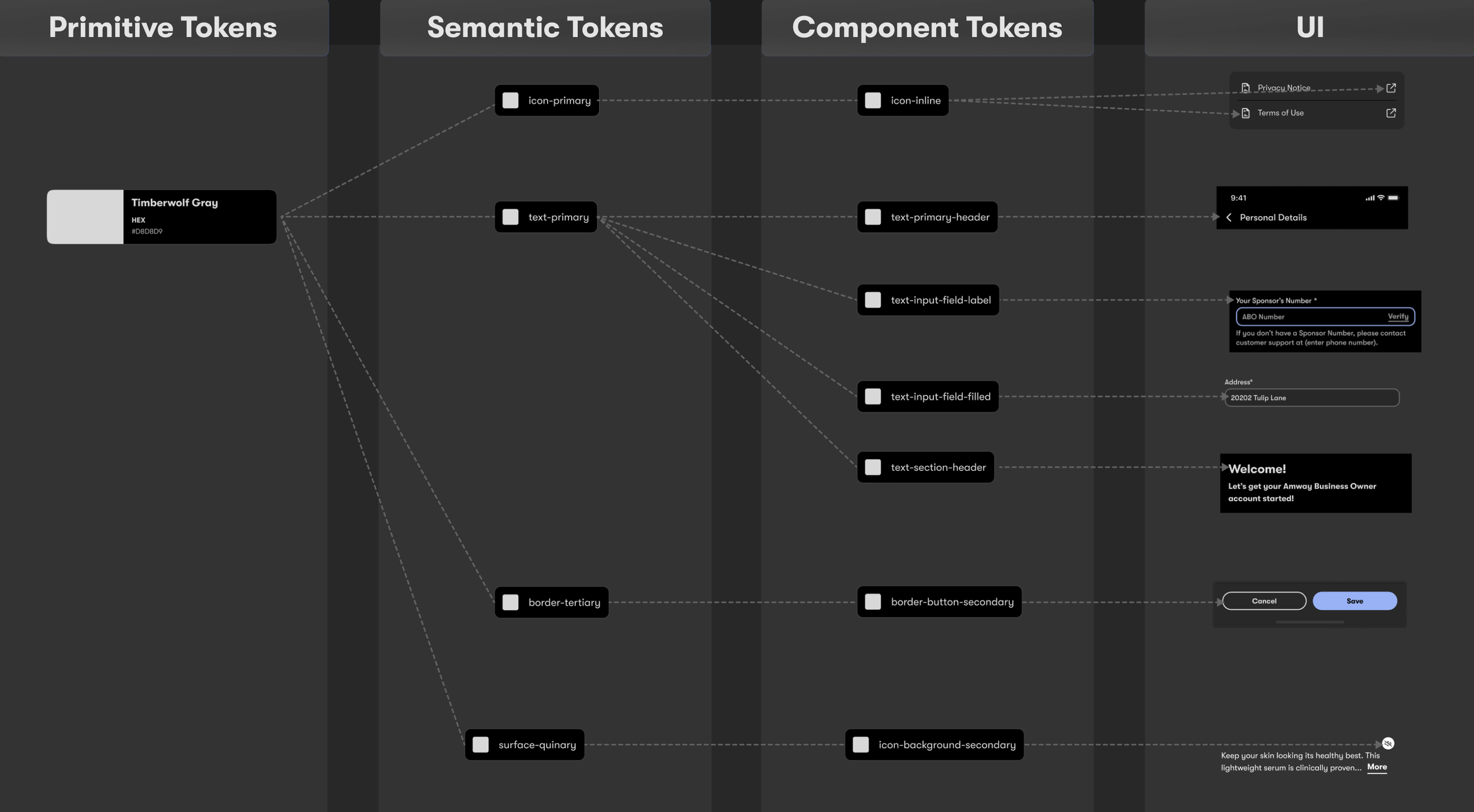
Color Naming Patterns
The primitive tokens (color tokens) were broken down into semantic tokens (universally named local variables), then into component tokens (project-specific elements), and finally demonstrated with a UI example from Amway+.
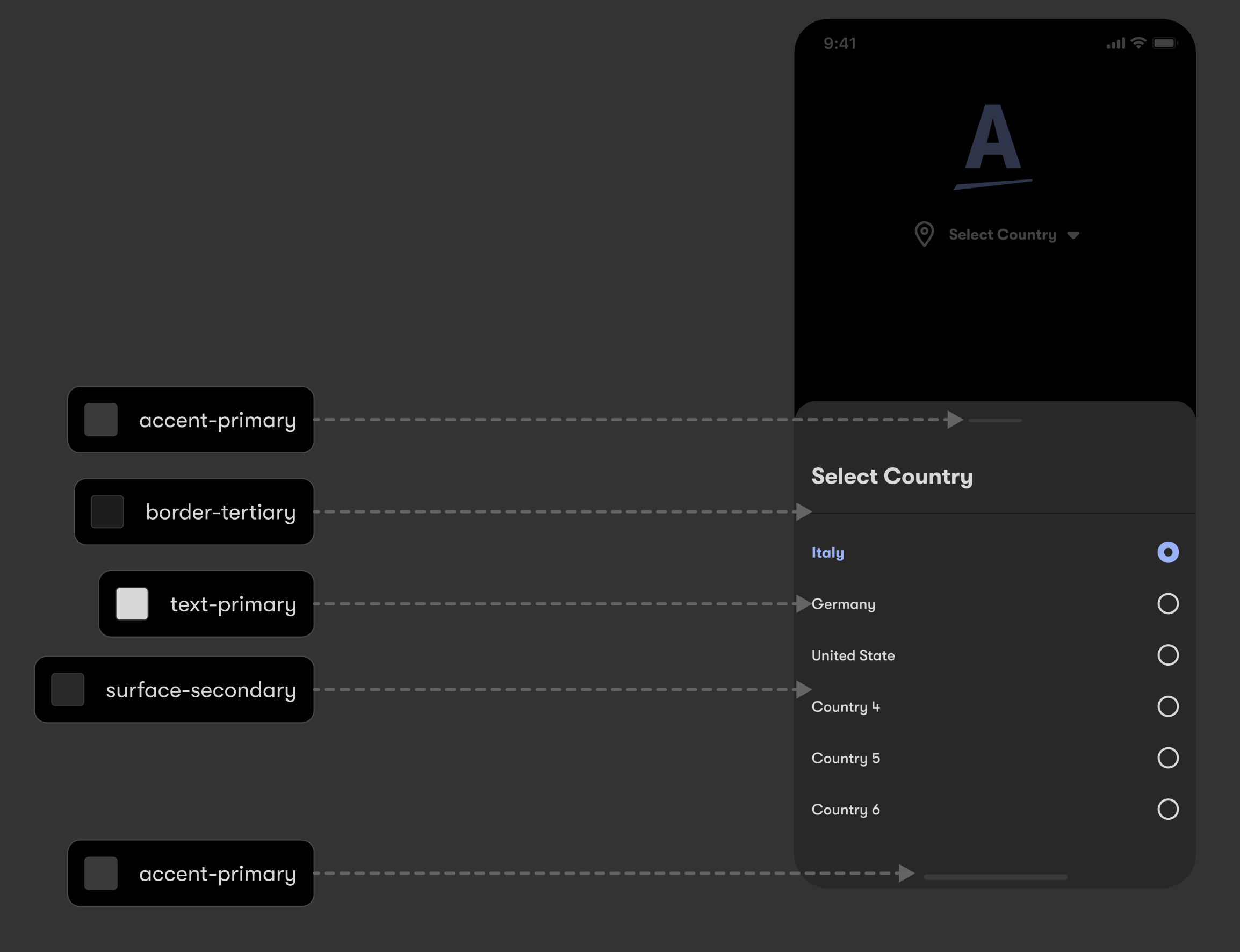
Common Color Token Pattern Examples
A comprehensive library of frequently used UI states, including drawers, footers, borders, and surfaces, is visually documented with clear hierarchical representation (primary, secondary, tertiary) for efficient design reference.